Rời khỏi Algomerchant, mình gia nhập 90 Seconds – 1 startup khác chuyên kết nối brand với producer để quay video. Mặc dù lúc này, đã có hơn 4 năm kinh nghiệm, mình vẫn thấy … có quá nhiều thứ cần phải học (nhiều tới mức mình phải dành nguyên phần này để chia sẻ về những thứ mình đã học được ở 90s).
Đây là series bài viết 4 phần:
- Phần 1 - Công nghệ mình dùng hồi còn ở VN
- Phần 2 - Đi du học UK và làm startup Algomerchant
- Phần 3 - Học quá trời công nghệ mới tại 90Seconds
- Phần 4 - Các công nghệ hiện tại mình đang dùng
Phần này là Phần 3- Học quá trời công nghệ mới tại 90Seconds
Lúc mình gia nhập, hệ thống của công ty nghe nói đã rewrite tầm 2-3 lần. Code hiện tại có back-end viết bằng Ruby on Rails (code cũ), 1 số trang mới thì tách ra, code lại bằng React + TypeScript, gọi API qua GraphQL.
TypeScript – Yêu em từ cái nhìn đầu tiên
TypeScript là một ngôn ngữ lập trình dựa trên TypeScript, cộng thêm typing và 1 số tính năng khác.

Trước đây mình cũng có nghe về nó, nhưng do không có nhu cầu nên không học. Vào 90 Seconds, sử dụng TypeScript 1 thời gian, mình trở nên thích nó lúc nào không biết!
So với JavaScript, code bằng TypeScript có rất nhiều cái sướng:
- Hỗ trợ typing như Java, C#. Ta có thể đọc code và biết hàm nào nhận input là gì (string, number, object), trả input ra sao, không phải mò mẫm như JavaScript
- Bộ tooling đi kèm TypeScript trong VSCode rất mạnh, dễ dàng refactoring, nhắc lệnh, import …
- Khác với Java, C#, ta không cần phải viết dài dòng các kiểu input/output. TypeScript có thể dựa vào code để đoán ra input/output của một hàm luôn, viết ngắn gọn và đỡ tốn thời gian hơn nhiều
- Dùng TypeScript, mình ít bị gặp mấy lỗi linh tinh như gọi sai hàm, sai property, quên check null, check undefined v…v
Bên cạnh đó, có 1 số nhược điểm của TS các bạn nên lưu ý:
- Cài đặt bước ban đầu hơi mất thời gian
- Các thư viện phổ biến như moment, lodash, … đều có typings của TypeScript cả, nhưng một số thư viện nhỏ hơn sẽ không có, bạn phải tự viết hoặc dùng any
- Nếu xui xui, bạn sẽ gặp lỗi/xung đột typing giữa các thư viện, lỗi này sửa rất mệt
- TypeScript không có type validation, nếu bạn nhận data từ file/API, bạn vẫn phải check lại type
Theo xu thế hiện tại, các dự án lớn cũng đang migrate dần qua TypeScript để dễ viết code, dễ bảo trì, ít bug hơn (Slack migrate qua TS). Mình nghĩ anh em cũng nên học, có thể nó sẽ là xu thế!

AirBnB cũng migrate qua TypeScript
Gọi API với GraphQL
Một cái mới mình được học ở 90Seconds là GraphQL. Nói cho dễ hiểu, GraphQL là một ngôn ngữ dùng để query dữ liệu từ phía server.

Bên front-end của mình (React) sử dụng GraphQL để gọi dữ liệu từ phía back-end (Ruby), thay cho RestAPI. Thật ra, cả RestAPI hay GraphQL đều dựa trên giao thức HTTP cả.
Một số ưu điểm của GraphQL:
- Gần như … không cần phải viết document, vì GraphQL sẽ tự generate ra document dựa theo model và query luôn
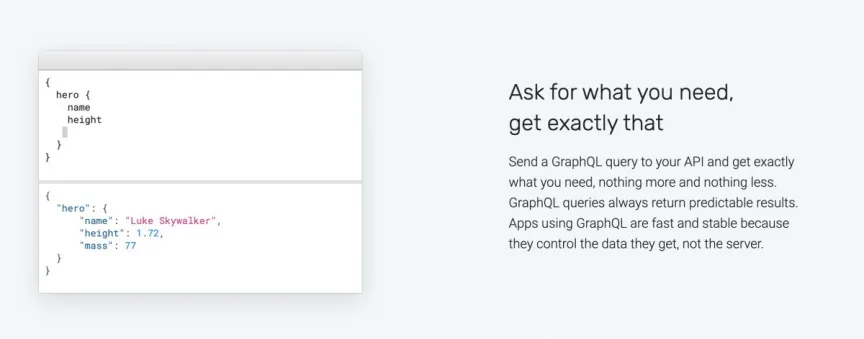
- Front-end có thể bảo back-end nó cần những trường nào, chỉ lấy những trường đó, không cần lấy hết như RestAPI, tiết kiệm băng thông
- Với dữ liệu phức tạp, cần móc nối nhiều, ta cũng có thể gọi 1 lần để lấy, không cần gọi nhiều lần
- Các tooling hỗ trợ test, viết query trong graphQL cũng khá ok. Thời đó mình kết hợp với TypeScript, viết query xong tự generate ra type cho kết quả của hàm đó luôn, rất sướng!

Với GraphQL, đòi field nào thì API trả về field đó
Một số nhược điểm (đa phần ở phía back-end):
- Khó quản lý phân quyền: User nào có thể access model nào, hàm nào, những field nào trong model
- Dễ bị vấn đề performance, n + 1 query nếu code quên optimize
- Do còn mới nên một số thư viện hỗ trợ chưa tốt, chưa có best practice
Hiện tại, một số công ty lớn (Github, Facebook) cũng đã dùng GraphQL. Tuy vậy, mình thấy vẫn chưa phổ biến lắm, chắc do dân tình thấy dùng RestAPI vẫn tốt, chưa cần thay đổi làm gì. Nếu anh em quan tâm cũng nên xem cho biết nhé!
Sự bá đạo của Ruby on Rails
Mang tiếng là làm front-end, nhưng lâu lâu mình cũng phải đụng back-end chút đỉnh để thêm tính năng, sửa API, đọc hiểu code, hiểu logic code cũ v…v.

Do công ty dùng Ruby on Rails, thế là mình cũng phải cắm đầu học lại Ruby và Rails. Nói đơn giản, Ruby là 1 ngôn ngữ lập trình bậc cao (giống Python). Còn Rails là một web framework xây dựng dựa trên Ruby.
Có thể nói, Ruby on Rails là framework tạo nên danh tiếng của Ruby. Nó vô cùng mạnh mẽ, code nhanh, nhiều tính năng, được giới startup cực kì ưu thích.

RoR được dùng để xây dựng các ứng dụng nổi tiếng như: Github, Shopify, AirBnB, Twitch.
Thật đấy, dùng RoR, các bạn sẽ thấy như framework như ASP. NET MVC, Laravel … đều chịu ảnh hưởng từ nó, chôm 1 chút thiết kế và tính năng của RoR:
- Chạy 1 lệnh duy nhất, generate ra 1 project với cấu trúc đầy đủ
- Không cần phải viết SQL query thuần, chỉ cần dùng Active Record. Hỗ trợ association (1-1, 1-n, n-n), migration (thêm bớt table/field) tới tận răng
- Mô hình MVC thuần, có form, data-binding, validation đầy đủ
- Rất nhiều helper để viết unit test, đảm bảo chương trình được test kĩ càng
- Hỗ trợ rails console để chạy lệnh, debug chương trình đang chạy
- Nhiều document, dễ học, cộng đồng đông và hung hãn
- … Còn nhiều nhiều lắm, kể cả bài không hết
Nhược điểm thì mình cũng có nghe mấy ông back-end kể:
- Ruby không chậm, nhưng code Rails không cẩn thận, viết logic chồng chéo, query ẩu thì … code sẽ bị chậm
- Rails có quá nhiều … magic, viết theo đúng convention xong code tự chạy. Nếu không hiểu thì khi debug rất mệt.

Rất nhiều app/ hệ thống lớn viết bằng Ruby on Rails
Tạm kết